In Issue 26 Philip Robinson presented Solid Modelling which
allowed you to create complex objects with shading to give a three
dimensional effect. Now he goes further with a super program that
not only allows you to create true 3-D objects but also allows you
to animate them at high speed!
Have you ever wanted to sit in front of your
computer, sketch a simple outline of an object with a joystick and
then watch as your computer turns the outline into a full 3-D image
complete with hidden surfaces? The 3-D Animator will do this for you
but it will also allow you to view the 3-D image at any orientation
and scale with a variety of surface textures and it will
automatically calculate and record different views of the image and
play them back at high speed to produce full 3-D animation!
Sounds interesting? Type in the listings,
following the instructions given carefully, and you will then be
ready to follow the Tutorial which will teach you how to use The 3-D
Animator fully. After that, use your imagination to create and
animate some beautiful objects of your own.
The 3-D Animator will only run on 48k disk based /
systems and uses virtually all of the available memory. In order to
leave as much memory as possible available for images, the
individual modules are only loaded when required and there is
minimal error trapping, so take care, especially when entering
filenames. Note that even small changes to the listings may cause
the program to crash.
TUTORIAL
The easiest way to learn how to use The 3-D
Animator is to follow a tutorial, so boot up your 3-D Animator disk
and follow each of these steps which will start with drawing a
simple image and end up with a fully animated Image File. Before
beginning, take note that your 3-D Animator disk must be left in the
drive at all times and must not be write-protected. Note also that
error trapping in the program is minimal and it is particularly
important to include the drive specifier (D:) in all
filenames.
1. GENERATING AN IMAGE
Let's begin by creating a simple image. Select
Option 1 Generate an Image from the main menu and the Graphic
Editor screen will appear. A joystick plugged into port 1 will
control a small single pixel cursor which can be positioned anywhere
on the right hand side of the screen. The space bar will toggle
between a fast or slow cursor. Try it.

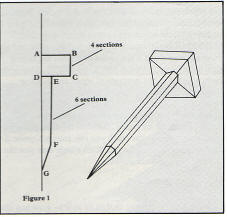
Our first shape will be a square headed nail as
shown in Figure 1. This shows the Graphic Editor screen with an
outline drawn on it and a view of the 3-D image that will be
generated from the outline shown. Position the cursor at point A and
press the fire button (a short sharp press to avoid, selecting the
point twice). Move the cursor to point B, press the fire button to
select the point, and then move to points C and D pressing the fire
button each time. Now press any key on the keyboard and you will be
prompted for the 'Number of sections' required.
This represents the number of 'steps' taken in
rotating the outline around the central axis when forming the 3-D
image. In this case a square headed nail is required so enter 4 in
response to the prompt and press Return. A prompt for the filename
will now appear. Enter the drive and a filename in the normal way
but do not specify any extender. Note you must include
the drive specifier. For our tutorial use the filename D:NAIL.
Four files will now be created. Using the example
given these will be NAIL, NAIL.XYZ, NAIL.FAC and NAIL.CTL. You will
see messages as each section is processed and information is stored
into two of the files (NAIL.XYZ and NAIL.FAC). When all the sections
have been processed a message will appear showing the number of
coordinates required to represent the 3-D image. The number of
coordinates is calculated as follows:
(Number of points) x
(numbers of sections + 1)
The 3-D Animator can only display images with up
to 98 coordinates due to memory limitations so you must not exceed
this limit or the display function will crash! With our square
headed nail, the number of coordinates message should be 20 (4
points) x (4+1 sections) = 20.
Following this message will be a prompt asking if
more outlines are to be added to the image. Enter Y and then add
points E, F, G from Figure 1 in that order. Next press any key on
the keyboard and the prompt for 'Number of sections' will appear
again. This time we require a more rounded shape for the shaft of
the nail so enter 6.
Each section will now be processed and messages
will be displayed as further information is stored into the two
files NAIL.XYZ and NAIL.FAC. The number of coordinates message which
appears after processing is complete should now be 41:
A,B,C,D (4
points) x (4+ 1 sections) = 20
E,F,G (3
points) x (6 +1 sections) = 21
Total = 41
Now enter N to the prompt asking if more outlines
are to be added to the image and a message 'Completing image file'
will appear. Information will be stored in the NAIL.CTL file and you
will be returned to the main menu.
At this stage details of the 3-D image are stored
in the three files NAIL.XYZ, NAIL.FAC and NAIL.CTL. These three
files are collectively called the Image File. The fourth file (NAIL)
is empty, ready to be used for storage of views of the 3-D image.
TWO SIMPLE RULES: When drawing outlines you
must conform to two simple rules:
1. Outlines must be drawn in a clockwise
direction. In the NAIL example you did that by drawing the points in
the order A,B,C,D for the first outline and E,F,G for the second
outline.
2. Outlines must be 'closed'. They can be closed
either by the central axis being part of the outline or, if drawn
away from the central axis, by closing the outline itself (i.e. a
square, triangle etc.) The outlines for the NAIL are closed by the
central axis along the lines AD and DG.
2. DISPLAYING/FILING VIEWS OF AN IMAGE
Now you have drawn an image in outline which has
automatically been saved to disk, it is time to have a look at what
the 3-D image looks like. Select Option 2 Display/File Views of an
Image from the main menu. A prompt will appear asking for the name
of an Image File. This can be any image that you have created and
which is on your 3-D Animator disk. Remember to enter the drive
specifier followed by the filename of your image but do not specify
an extender.. In this tutorial example you enter D:NAIL. The image
will be read from the NAIL.XYZ, NAIL.FAC and NAIL.CTL files into
memory and the screen will blank.
The following control keys are now active.
D Display/File views of an image
V Viewing specifications for an image
I Initialise (to null) settings for rotation, scaling and
transformation of image
R Specify rotation of image
S Specify scaling of image
T Specify transformation of image
E End (Return to main menu)
The first thing to do is see what our image looks
like so press the D key and you will see a prompt for the 'number of
displays' required. For the time being we only want to see the image
on screen so enter 1 and you will then be asked if you want
'filing'. Enter N and press Return. If you enter Y the resulting
image will be saved to disk and will overwrite any existing image.
The 3-D Animator will now start generating the
display. There are many calculations involved so the screen is
'turned off' allowing more CPU power to be devoted to the
calculations. So that you will know that the computer is still
working, it will 'beep' once after each of the three major sets of
calculations it performs and after the third 'beep' the display will
be turned on and the image will be drawn. A fourth 'beep' will
indicate when the image is complete.

Selecting a Different View
You should now have a front view of your nail but
this doesn't show the 3-D nature of the image very well so we will
rotate it into a better viewing position. Press the I key which will
initialise all the rotation, scale and transformation settings to
null. A message will be briefly displayed indicating that the
settings are initialised. Press the R key and you will be prompted
to enter the rotation (in degrees) that you require for each axis.
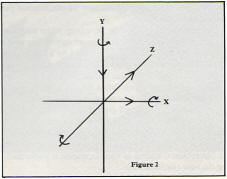
Positive values will rotate the image in the directions shown in
Figure 2, negative values in the reverse directions. Enter 45,0,45
to rotate the image around both the X and Z axes and wait for the
prompt to disappear.
Each time you change the image you must redraw by
pressing the D key. You will know when the image is ready because
any on screen prompt will disappear, so wait and then press D.
Request 1 display and no filing and after the calculations ',blank
screen, three 'beeps'), the image will be drawn. If you watch the
image you will notice how it is built by drawing the most distant
parts first with the nearer parts being overlaid on top. This is the
so-called 'Painters Algorithm' and provides the correct display of
the image with regard to 'hidden surfaces'. You now have the image
of the nail viewed from a different angle.
Scaling and Moving the Image
Supposing you want to enlarge or reduce the image?
No problem, just press the S key and you will be prompted to enter
the scaling factor that you require for each axis. You may scale
each of the three axes independently allowing you to make, for
instance a 'fatter' or 'longer' image. Enter 0.6,0.6,0.6 to reduce
the size of each axis to 6 tenths of its original size and wait for
the prompt to disappear. Press the D key, request 1 display and no
filing and the reduced image will be drawn. You will see that the
image has reduced in size but it has also rotated. Why?
An important point to remember regarding rotation,
scaling and transformation is that each change is 'added' to any
previous change unless the settings are initialised first. If only
scaling had been required, the I key should have been pressed prior
to setting the scaling factors.
Now, let's put the image back to its original
size. Press the I key followed by the S key and enter 1.67,1.67,1.67
to scale the image up to its original size. Press the D key, request
1 display and no filing and as the image is drawn you will notice
that it doesn't rotate this time.
So far we have changed the viewing angle of the
image and reduced and enlarged it, but suppose we want it move to
another part of the screen? This is where 'transformation' comes in.
The T key works in a similar way to the examples given so far but
moves the image along its axes with the values entered representing
the distance moved in pixels. Positive values cause movement in the
directions shown in Figure 2 and negative values will move in the
reverse direction. A WARNING! No 'clipping' of the image is
performed and the program may crash if the image overflows the
screen boundaries of Graphics 8 i.e. 320(X) by 192(Y). This option
has been omitted in the interests of speed and to allow maximum use
of memory for images. If you do crash, you may start again by
entering RUN "D:MENU.3D". When the main menu appears you must start
right at the beginning with Option 1 Generate an Image, however if
you hadn't filed any views of images before the crash you can start
at Option 2 Display/File Views of an Image. With a little care you
can easily avoid this problem anyway.
Adding Texture
Having got this far you should be able to draw any
image and manipulate it on screen as you wish, so let's take a look
at one final option before finding out how we can animate the object
we have created.
The images displayed so far have been white with
black edges (the initial default) but many more options are
available. Press the V key and you will be prompted for a shade
value. This value determines the density of pixels that are set on
the surfaces of an image. The value can range from 0 for all pixels
on (white) to 64 for no pixels (black). Enter a shade value of 60
(almost black) and you will be prompted for the texture of the
surfaces. A response of Y will give a regular effect known as a
Half-Tone and a response of N will give Random effect. Enter Y for
Half-Tone. You will now be prompted for white or black edges. Enter
Y for white edges. The image will now be drawn again (no rotation,
scaling or transformation is performed) using the new
specifications.
Try some of your own settings to see the effects.
For a `wire-frame' image enter 64 for Shade, Y for Half-Tone and Y
for White Edges. To return to the default settings enter 0 for
Shade, Y for Half-Tone and N for White Edges.
3. MAKE IT MOVE!
You should now be able to display an image at any
orientation, scale and texture so now comes the big moment! Let's
produce a moving image.
Firstly you should position the image using the
features you have learned so far, so that it looks roughly as in
Figure 1. You should have white surfaces and black edges. If you
can't manage to get back to that view, don't worry, it is not that
important so long as you have a good view of the image otherwise the
animation could be disappointing.
Animation consists of rotating the image through a
number of steps. Press the I key to initialise all rotation, scaling
and transformation and then press the R key. Enter 0,90,0 to rotate
the image around the Y axis and then press the D key and request 5
displays with filing.
The next process will be automatic and in this
example will take around five minutes. Five displays will be
generated and filed on disk (in the NAIL file) and after filing each
display, a message will briefly appear showing the total amount of
data written to disk so far and the number of displays still
remaining to be generated and filed. Keep an eye on the amount of
data written for each image as it will show you how many displays
you can have in the Image File if you should want to change it
later.
When all displays have been filed the image will
remain on screen but the 'Filing Please wait' message will
disappear. The process is virtually complete so press the E key and
after a little more file activity you will be returned to the main
menu. You can now use Option 3 to view your animated sequence.
Simply enter D:NAIL when prompted for a filename.
That's just about it, except for one final option
when you are viewing an animated sequence. Pressing any key apart
from F will abort the image and return you to the menu but the F key
allows you to select the speed of the animation. The speed is
initially set to the maximum of 256 (approximately 1 tenth of a
second) which is the slowest animation. Try a delay of 100, or less,
for some really fast moving shapes!
TWO SIMPLE RULES FOR ANIMATION: When
producing animated sequences you must conform to these two simple
rules.
1. The first and last display in the animated
sequence must be the same. In the NAIL example you did that by
rotating the image through 90 degrees five times think about it!
2. The animated sequence file must not contain
more than 22,000 characters of data due to memory limitations, which
is why it is important to note the amount of data written for each
image. When producing an animation, it is wise to generate and file
a few displays to start with so that you can judge the likely size
of the final file by watching the data written messages. Obviously
simple shapes can be animated through more stages than more complex
ones.
There you have it! You should be able to create
some superb objects and animate them as you wish. Use your
imagination to combine as many of the features as you can and have
fun! I hope that you have as much enjoyment using The 3-D Animator
as I did in developing it!
TYPING IT INThe program is split into
seven listings and all of these must be on the same disk. Any
image files created must also be on this disk so it is
recommended that you start with a newly formatted disk before
typing in the listings. Now follow these instructions carefully.
1. Type in each of the listings separately,
checking them with TYPO 3 as you go, and SAVE each to disk. Note
that you should type NEW after each listing has been SAVEd. The
listings MUST be saved with the following filenames.
Listing 1 should be D:LOADER.3D
Listing 2 should be D:ANIMATE.3D
Listing 3 should be D:ASM.3D
Listing 4 should be D:MENU.3D
Listing 5 should be D:GEN.3D
Listing 6 should be D:DSP.3D
Listing 7 should be D:PRJ.3D
If you don't use the above filenames the
program will not work.
2. With the disk containing the above files in
drive 1, type RUN "D:LOADER.3D". This will create three
additional files on the disk, OBJ1.3D, OBJ2.3D and OBJ3.3D.
3. The file LOADER.3D is no longer required
and can, optionally, be deleted from your disk (make sure you
have a copy on another disk, just in case!)
4. Note that the main disk MUST be used for
storing all Image Files created with the program so it is
recommended at this stage that you make a working copy using the
DOS duplicate disk function. Write protect your original and
file it away and use the working copy which should not be write
protected.
RUNNING THE PROGRAM
1. Boot up the computer using DOS 2 or 2.5,
insert your 3-D Animator disk and type RUN "D:ANIMATE.3D". The
program will load the various routines and present you with the
main menu.
2. If you have any problems you must switch
off before running ANIMATE.3D again.
Listing 1 outputs are on issue disk
Listing 2
|
|
|
 |
Listing 3
|
|
|
 |
Listing 4
|
|
|
 |
Listing 5
|
|
|
 |
Listing 6
|
|
|
 |
Listing 7
|
|
|
 |